Appearance
快速指南
本教程基于Vue3+Vite编写,演示了从创建工程到使用DFlow流程图的全过程。
如果您希望将DFlow引入到现有工程,则可以直接跳转到第二部分。
一、创建工程
使用vite创建vue3工程,选择Vue和TypeScript(非必需)
bash
npm create vite进入工程目录,使用命令安装初始依赖,启动工程
bash
cd ddei-demos
npm install
npm run dev这里启动时自动分配了5173端口

进入浏览器就可以看到vite的欢迎页面
https://localhost:5173

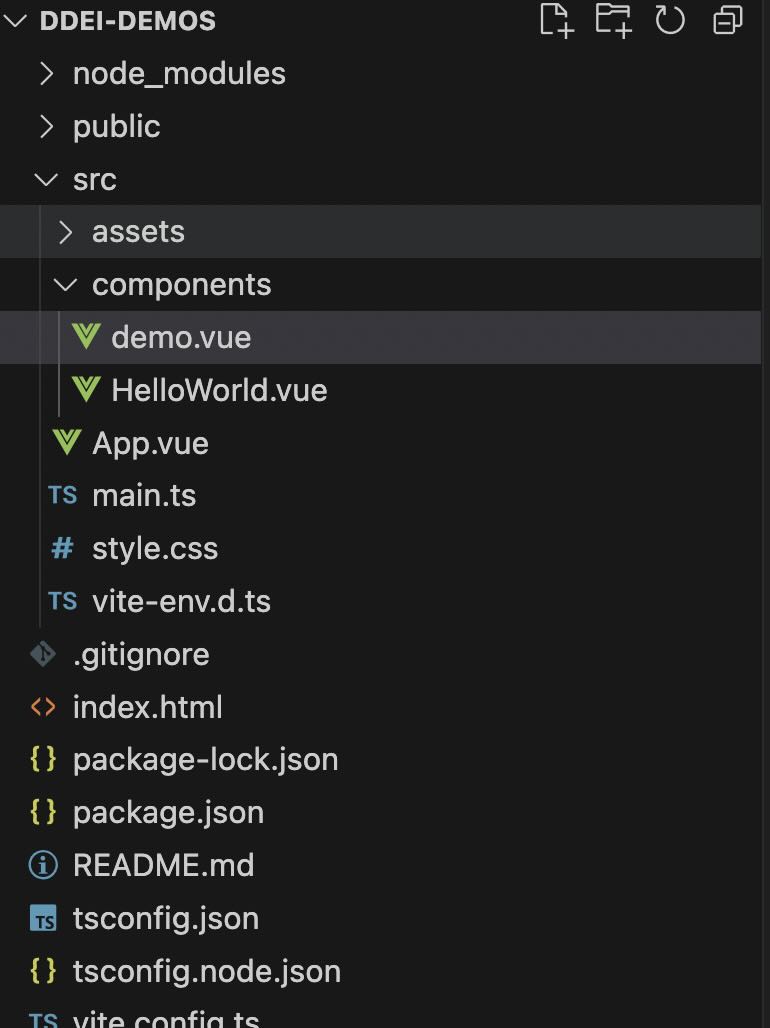
工程的目录结构如下

为避免vite缺省的样式干扰,可以删掉main.ts中的缺省样式的引用
ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
createApp(App).mount('#app')二、组件使用
进入工程根目录,通过npm命令安装ddei-flow组件
bash
npm i ddei-flow安装完成后,在package.json中会多出依赖ddei-flow
json
...
"dependencies": {
"ddei-flow": "^1.0.0"
}
...在/src/components目录下创建demo.vue文件

编辑demo.vue文件,导入ddei-editor以及ddei-flow
vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor"; //导入DDei设计器
import DDeiFlow from "ddei-flow";//导入DFlow流程图插件
</script>编辑demo.vue文件,创建配置项
typescript
const options = {
//配置扩展插件
extensions: [
DDeiFlow //引入DDeiFlow插件
]
}编辑demo.vue文件,通过配置项初始化设计器
vue
<template>
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
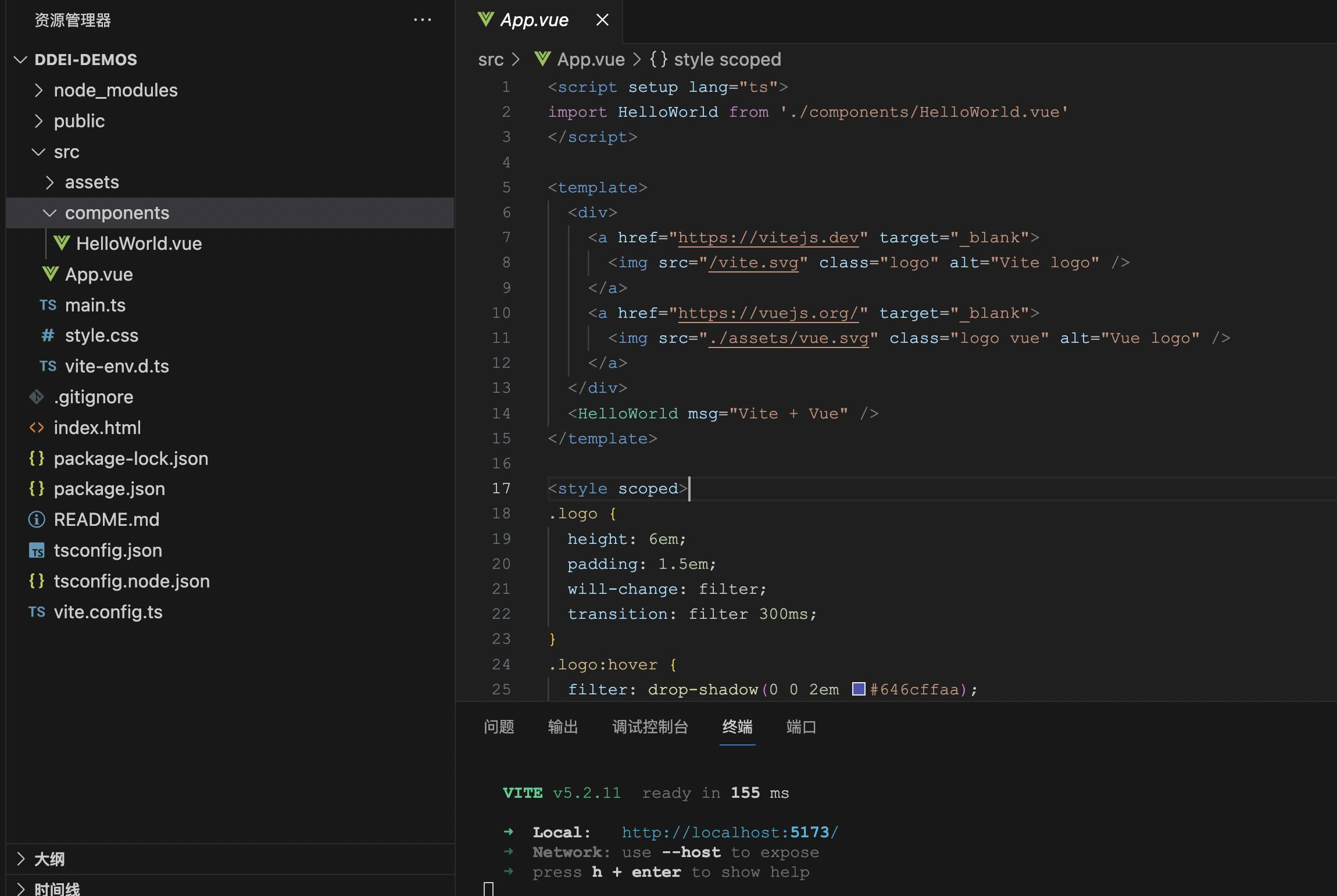
</template>修改App.vue,引入demo.vue
vue
<script setup lang="ts">
import demo from './components/demo.vue'
</script>
启动工程
bash
npm run dev进入浏览器就可以看到DFlow流程图的默认页面
https://localhost:5173
效果预览:
默认界面采用简洁布局,包含顶部菜单栏、控件工具项和主画布,可以按需删减。
三、加载数据
在这一节里,我们将演示通过初始参数以及API两种方式使流程图具有初始节点。
初始参数
通过配置项可以使流程图在打开时初始化节点,可以设置初始节点的位置及属性。
修改配置项的config属性加入初始节点
vue
<script setup lang="ts">
...
const options = {
//配置初始化属性
config: {
initData: { //初始节点为“红色”的“开始节点”,位于中心点-100位置
controls: [
{
model: "1000001",
offsetX:-100,
border:{
color:"red"
}
}
]
}
},
...
}
</script>效果预览:
API
通过API也可以在初始化完成后载入流程图,一般用于实现回显或编辑功能。
在配置项中加入onMounted回调函数,通过API载入流程图
vue
<script setup lang="ts">
...
const options = {
...
onMounted: (editor)=> {
//获取流程API
let flowAPI = editor.flow
let designDemoData = `详见下方数据`
//加载数据
flowAPI.loadData(designDemoData)
}
...
}
</script>loadData的的数据为设计数据,一般保存到数据库中,使用时直接读取后传入,以下为示例
json
{"name":"新建文件_NEW","desc":"","extData":{},"state":2,"publish":"0","lastUpdateTime":1731576273561,"path":"/新建文件_NEW","sheets":[{"name":"页面-1","desc":"页面-1","stage":{"id":"stage_1","layers":[{"id":"layer_default","name":"L-1","models":{"start_7":{"id":"start_7","modelCode":"1000001","modelType":"DDeiPolygon","cpv":{"x":113.575,"y":105,"z":1},"hpv":[{"x":113.575,"y":105,"z":1},{"x":140.03333333333333,"y":105,"z":1}],"exPvs":{"_7c6bf0e08cee632fa1a748a1de76d2b5":{"x":118.86661591934,"y":105,"z":1,"rate":0.5,"sita":0,"id":"_7c6bf0e08cee632fa1a748a1de76d2b5"}},"poly":2,"mirrorX":false,"mirrorY":false,"sptStyle":{},"bpmnBaseType":"Event","bpmnType":"StartEvent","bpmnSubType":1,"bpv":{"x":124.15833333333333,"y":115.58333333333334,"z":1},"model":"1000001"},"user_task_9":{"id":"user_task_9","modelCode":"1000011","modelType":"DDeiPolygon","cpv":{"x":144.53125,"y":105,"z":1},"hpv":[{"x":144.53125,"y":105,"z":1},{"x":170.98958333333331,"y":105,"z":1}],"exPvs":{"_127441d66efe64db846ff2abea6b8553":{"x":129.97916666666666,"y":105,"z":1,"rate":0.5,"sita":180,"id":"_127441d66efe64db846ff2abea6b8553"}},"poly":2,"mirrorX":false,"mirrorY":false,"sptStyle":{},"bpmnBaseType":"Activity","bpmnType":"UserTask","border":{"round":5},"bpv":{"x":173.63541666666666,"y":123.52083333333333,"z":1},"model":"1000011"},"line_14":{"id":"line_14","modelCode":"1000601","modelType":"DDeiLine","hpv":[{"x":118.86661591934,"y":105,"z":1},{"x":145.32494925267338,"y":105,"z":1}],"pvs":[{"x":118.86661591934,"y":105,"z":1,"isVector3":true},{"x":129.97916666666666,"y":105,"z":1,"isVector3":true}],"exPvs":{},"ovs":[{"x":1016.8195220085885,"y":793.7007874015749,"sita":0,"rate":0.15,"len":6.300028770137947}],"mirrorX":false,"mirrorY":false,"composes":[{"id":"line_14_comp_0","modelCode":"100060101","modelType":"DDeiPolygon","cIndex":1,"cpv":{"x":120.53349853143901,"y":105,"z":1},"hpv":[{"x":120.53349853143901,"y":105,"z":1},{"x":146.99183186477237,"y":105,"z":1}],"exPvs":{},"poly":2,"mirrorX":false,"mirrorY":false,"sptStyle":{},"bpmnBaseType":"Other","bpmnType":"ICON","bpv":{"x":123.70849853143903,"y":108.17499999999998,"z":1}}],"sptStyle":{},"from":"100401","subject":"bpmn","type":2,"bpmnBaseType":"Sequence","bpmnSubType":1,"ep":{"type":51},"sample":{"depPos":{"type":3},"depProps":{"3":"name"}},"freeze":0,"model":"1000601","smodel":{"id":"start_7","x":1010.5194932384505,"y":793.7007874015749,"rate":0.5,"sita":0},"emodel":{"id":"user_task_9","x":1052.5196850393702,"y":793.7007874015749,"rate":0.5,"sita":180}}},"midList":["start_7","user_task_9","line_14"],"modelType":"DDeiLayer","baseModelType":"DDeiLayer","index":-1,"background":null,"display":1,"lock":false,"print":true,"centerOpPoints":[],"modelCode":"DDeiLayer","modelChanged":true,"modelNumber":2}],"layerIndex":0,"idIdx":14,"modelType":"DDeiStage","ratio":1,"width":2245.0393700787404,"height":1587.4015748031497,"wpv":{"x":-778.5196850393702,"y":-543.7007874015749,"z":0},"links":[{"smpath":"exPvs._7c6bf0e08cee632fa1a748a1de76d2b5","dmpath":"startPoint","smid":"start_7","dmid":"line_14"},{"smpath":"exPvs._127441d66efe64db846ff2abea6b8553","dmpath":"endPoint","smid":"user_task_9","dmid":"line_14"}],"spv":{"x":561.2598425196851,"y":396.85039370078744,"z":1},"modelCode":"DDeiStage","unit":"mm"},"active":1,"modelType":"DDeiSheet","unicode":"79b4fa407996606ab97098bdb5935ff7"}],"currentSheetIndex":0,"modelType":"DDeiFile","modelNumber":2,"unicode":"aa90b2329f52610998d97d65f1fd984e","ddeiVersion":1242}效果预览:
四、获取数据
在这一节里,我们将演示通过API获取数据。这些数据可以保存到数据库中用于回显、也可以和后台工作流引擎适配,实现完整的流程设计功能。
设计数据
设计数据是一个JSON,保存了所绘流程图的完整信息,包括图形属性(如:大小、位置、颜色、字体等)和业务属性(如:编码、名称、责任人、节点连接等)。
设计数据可以完整的还原流程图,并且可以转换为流程数据和BpmnXML。适合用来回显流程图。由于需要存储所有设计细节,占用空间较大,不利于便利和检索。在上一节的loadData方法中,我们传入的就是设计数据
设计器中的所有都是以文件形式保存,通过API的files对象,可以获取完整的设计数据
javascript
//获取编辑器
let editor = this.$refs["ddei_editor_1"].editor;
//获取JSON对象(设计数据)
let file = editor.files[0]
//将文件对象转换为JSON字符串(设计数据)
let designData = file.toJSON()
//打印设计数据
console.log(designData)
//打印设计数据JSON
console.log(JSON.stringify(designData))流程数据
流程数据是一个JSON,采用有向图数据结构,仅保存了流程节点和业务属性(如:编码、名称、责任人、下步任务、条件等)。
流程数据可以通过遍历解析流程图中各个节点,将其转换为后台业务能够识别的数据格式。适合没有基于JBPM/Activiti二次开发,而是采用完全自研的流程引擎、规则引擎或任务引擎。
通过API的toFlowObject方法可以获取流程数据
javascript
//获取编辑器
let editor = this.$refs["ddei_editor_1"].editor;
//获取flowAPI
let flowAPI = editor.flow
//获取流程数据
let flowObj = flowAPI.toFlowObject()
//打印流程数据
console.log(flowObj)
//打印流程数据JSON
console.log(JSON.stringify(flowObj))BpmnXML
BpmnXML是一个BPMN规范制定的一个标准,采用XML作为数据格式,可以用来完整的描述复杂的流程图。
BpmnXML可以很方便的与主流的流程引擎JBPM、Activiti集成,这些引擎都遵循BPMN规范,提供了将BpmnXML转换为流程定义的能力,同时支持在XML中扩展内容。这种格式适合基于JBPM/Activit二次开发的流程引擎、规则引擎或任务引擎。
通过API的toBPMNXML()方法可以获取BpmnXML
javascript
//获取编辑器
let editor = this.$refs["ddei_editor_1"].editor;
//获取flowAPI
let flowAPI = editor.flow
//获取流程数据
let bpmnXML = flowAPI.toBPMNXML()
//打印bpmnXML
console.log(bpmnXML)效果预览
五、结语
本篇演示了从创建工程到使用DFlow流程图组件,并加载和获取数据的全过程。按照本篇的步骤,您可以把DFlow快速集成到应用中。更多的特性请参考示例,尝试不同的插件与属性搭配,以实现您的个性化需求。
本篇第四部分获取的数据可以被解析和保存,从而转换为想要的格式。数据格式的详细说明可以参考:数据格式说明。
技术支持
QQ:3697355039 

微信公众号:ddei757 
