Appearance
扩展属性
流程节点的属性也可以按需扩展,以满足业务需求。本示例介绍了扩展属性的三种方式。

本示例基于教程快速指南开发,请查看教程快速指南。
除了本示例的三种方式外,依然可以通过自定义属性面板、自定义快捷按钮等多种方式实现属性扩展。
扩展的属性默认不会输出,需要通过扩展输出的方式生成对应的JSON或BpmnXML。
一、扩展属性
通过DDeiFlowElementSettingDialog的modify方法可以修改默认配置,在原有属性列表上增加自定义属性,或修改/删除默认属性列表。
DDeiFlowElementSettingDialog内置了一组属性编辑器,通过id加以区分,有的属性编辑器只针对特定属性,有的属性编辑器可以配置属性。
demo.vue
vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor"; //导入DDei设计器
import DDeiFlow from "ddei-flow";//导入DFlow流程图插件
import {DDeiFlowElementSettingDialog} from "ddei-flow"; //导入属性编辑面板插件
const options = {
config: {
initData: {
controls: [
{
model: "1000011",
},
]
}
},
//配置扩展插件
extensions: [
DDeiFlow, //引入DDeiFlow插件
DDeiFlowElementSettingDialog.modify((plugin)=>{ //modify修改属性
let newItems = [
{
id: 'ddei-flow-property-editor-text', //编辑器类型,文本
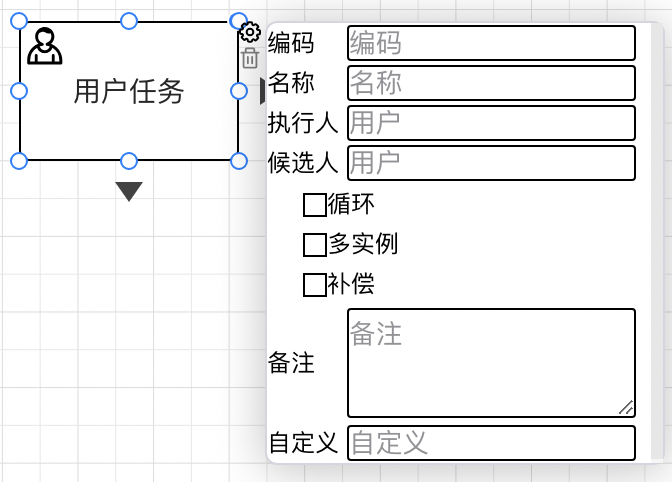
label: "自定义", //显示标签
desc: "自定义", //说明
property: 'newField', //属性名称
}
]
plugin.options.items.push(...newItems) //将自定义属性添加到原有的属性列表中
})
]
}
</script>
<template>
<DDeiEditorView :options="options" id="dflow_editor_1"></DDeiEditorView>
</template>实时效果
二、条件判断
condition可以为属性编辑器添加条件,只有满足条件时,属性才会显示。
demo.vue
vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor"; //导入DDei设计器
import DDeiFlow from "ddei-flow";//导入DFlow流程图插件
import {DDeiFlowElementSettingDialog} from "ddei-flow"; //导入属性编辑面板插件
const options = {
config: {
initData: {
controls: [
{
model: "1000506",
},
]
}
},
//配置扩展插件
extensions: [
DDeiFlow, //引入DDeiFlow插件
DDeiFlowElementSettingDialog.modify((plugin)=>{ //modify修改属性
let newItems = [
{
id: 'ddei-flow-property-editor-textarea', //编辑器类型,大文本
label: "连接", //显示标签
property: 'conn', //属性名称
condition: "model.bpmnType == 'DataStore'", //只有为DataStore时才显示属性
}
]
plugin.options.items.push(...newItems) //将自定义属性添加到原有的属性列表中
})
]
}
</script>
<template>
<DDeiEditorView :options="options" id="dflow_editor_1"></DDeiEditorView>
</template>实时效果
三、Vue组件
viewer可以为属性编辑器传入一个vue组件,通过vue组件来渲染属性编辑器。
demo.vue
vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor"; //导入DDei设计器
import DDeiFlow from "ddei-flow";//导入DFlow流程图插件
import {DDeiFlowElementSettingDialog} from "ddei-flow"; //导入属性编辑面板插件
import propeditordemo from "propeditordemo"; //导入属性编辑器vue组件
const options = {
config: {
initData: {
controls: [
{
model: "1000011",
},
]
}
},
//配置扩展插件
extensions: [
DDeiFlow, //引入DDeiFlow插件
DDeiFlowElementSettingDialog.modify((plugin)=>{ //modify修改属性
let newItems = [
{
property: 'PropDemo', //属性名称
condition: "model.bpmnType == 'UserTask'", //显示条件
viewer: propeditordemo //传入vue组件
}
]
plugin.options.items.push(...newItems)
})
]
}
</script>
<template>
<DDeiEditorView :options="options" id="dflow_editor_1"></DDeiEditorView>
</template>实时效果
技术支持
QQ:3697355039 

微信公众号:ddei757 
