Appearance
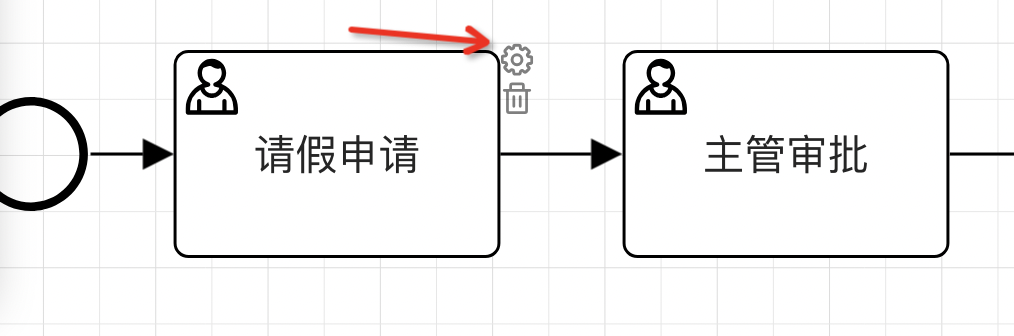
扩展快捷操作按钮
DFlow提供了快捷操作按钮,以便于更快捷的编辑控件。通过扩展快捷操作按钮可以为用户提供更好的操作体验。

本示例介绍了扩展快捷操作按钮的两种方式。
本示例基于教程快速指南开发,请查看教程快速指南。
一、调整按钮顺序
通过DDeiFlowSettingButtonDialog的configuration方法可以调整预置按钮的顺序。
DDeiFlowSettingButtonDialog内置了一组快捷按钮,通过id加以区分,每个按钮都有独特的图标和特定的行为。
demo.vue
vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor"; //导入DDei设计器
import DDeiFlow from "ddei-flow";//导入DFlow流程图插件
import {DDeiFlowSettingButtonDialog} from "ddei-flow"; //导入快捷编辑按钮插件
const options = {
config: {
initData: {
controls: [
{
model: "1000011",
},
]
}
},
//配置扩展插件
extensions: [
DDeiFlow, //引入DDeiFlow插件
DDeiFlowSettingButtonDialog.configuration({ //配置快捷编辑按钮
buttons: [
{ //编辑控件属性
id: 'ddei-flow-edit-property'
},
{ //选择任务 仅限callActivity控件有效
id: 'ddei-flow-choose-activity'
},
{ //展开/收折 仅限子流程、分组有效
id: 'ddei-flow-expand-or-not'
},
{ //锁定/解锁 仅限子流程、分组有效
id: 'ddei-flow-lock-or-unlock'
},
{ //删除控件
id: 'ddei-flow-remove-control'
},
{ //删除控件,重复配置
id: 'ddei-flow-remove-control'
}
]
})
]
}
</script>
<template>
<DDeiEditorView :options="options" id="dflow_editor_1"></DDeiEditorView>
</template>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
实时效果
二、Vue组件扩展
通过viewer属性,可以自定义快捷按钮的样式与行为。viewer值为一个vue组件。
demo.vue
vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor"; //导入DDei设计器
import DDeiFlow from "ddei-flow";//导入DFlow流程图插件
import {DDeiFlowSettingButtonDialog} from "ddei-flow"; //导入快捷操作按钮插件
import buttondemo from "./buttondemo.vue" //导入自定义按钮组件
const options = {
config: {
initData: {
controls: [
{
model: "1000011",
},
]
}
},
//配置扩展插件
extensions: [
DDeiFlow, //引入DDeiFlow插件
DDeiFlowSettingButtonDialog.configuration({ //配置快捷操作按钮
{ //编辑控件属性
id: 'ddei-flow-edit-property'
},
{ //选择任务 仅限callActivity控件有效
id: 'ddei-flow-choose-activity'
},
{ //展开/收折 仅限子流程、分组有效
id: 'ddei-flow-expand-or-not'
},
{ //锁定/解锁 仅限子流程、分组有效
id: 'ddei-flow-lock-or-unlock'
},
{ //删除控件
id: 'ddei-flow-remove-control'
},
{ //自定义按钮
viewer: buttondemo
}
})
]
}
</script>
<template>
<DDeiEditorView :options="options" id="dflow_editor_1"></DDeiEditorView>
</template>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
buttondemo.vue
vue
<script lang="ts">
export default {
name: "ddei-flow-btn-demo",
props: {
//外部传入的插件扩展参数
options: {
type: Object,
default: null
},
editor: {
type: Object,
default: null
},
model: {
type: Object,
default: null
}
},
methods: {
test(){
console.log(this.model.id)
}
}
};
</script>
<template>
<svg class="icon" aria-hidden="true" @click="test">
<use xlink:href="#icon-copy-file1"></use>
</svg>
</template>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
实时效果
技术支持
QQ:3697355039 

微信公众号:ddei757 
